What is a Logo?
A logo is a sign, symbol, trademark or badge that conveys the identity or ownership of a product, company, campaign or concept in as memorable a way as possible.
How are logos used?
A logo can be used in many different forms, sizes, and contexts. For example, the logo for a hotel could be printed on a letterhead or menu, embroidered onto a napkin or jacket, embossed on metal cutlery or illuminated as a huge neon sign on the side of the building.
What are the basic qualities of a good logo?
A logo should be simple so that it retains its clarity of design in different contexts. If it is too complicated, its details may be lost when it is reduced in scale. Also, a simple logo design is faster to read, easier to remember and consequently more instantly identifiable. The 'I Love New York' logo by Milton Glaser, one of the most reproduced logos ever, illustrates most of these basic qualities.
What is the main function of a logo?
A logo should convey an immediate and memorable identity and must connect with its target audience in a positive manner.
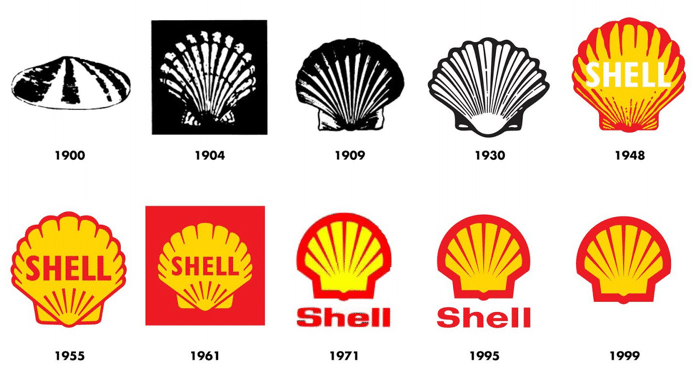
How have logos evolved?
Logos have been around in one form or another for several thousand years. The Ancient Egyptians are known to have branded domestic animals with hieroglyphs to mark their ownership. The Ancient Romans and Greeks marked their pottery to identify the manufacturer. The great faiths of the world have all adopted symbols for ease of recognition.

What is Evaluation?
Evaluation is the skill of being able to look at a piece of art or design and know what is right or wrong with it. It is an instinctive skill but one that you can develop by increasing your knowledge and understanding of art and design through studying the work of other artists and designers.
Why do you evaluate your work?
You evaluate your work to find out what works and what doesn't. It is also important to understand what you have learned from doing the work. What are the new skills, techniques, and concepts that have you grasped through your involvement with the creative process? Each piece of work that you undertake should build upon your knowledge and understanding of art and design leaving you better equipped for your next challenge.
How do you evaluate your work?
When you are evaluating your designs you should consider the following:
Images
Fonts
Layout
Target Audience
Technique
Images: Consider their suitability for the subject, their style, proportion, arrangement, and color. Could any of these be improved upon by making any adjustments?
Fonts: Consider their suitability for the subject, their legibility, style, proportion, arrangement, and color. Could these be improved upon by making any adjustments?
Layout: (the combination of images and fonts) Consider the proportions, arrangement, alignment, and color relationships of the various elements in your design.
Target Audience: (your client, buyers, users, readers, listeners) Does your design speak in a language, color and style that appeals to your target audience?
Technique: does your use of media, quality of finish and presentation need to be improved upon?
RUBRIC THAT WILL BE USED TO GRADE:
Logo Design Assignment
|
||||
Student Name:
Class: |
||||
Art Department Competition and Project
|
||||
Directions: Grade yourself by writing the number of what you think you earned on the assignment. Answer the questions at the bottom of the rubric.
|
0-3
Poor. Not at all
|
3-6
Fair.
Met Basic Requirements
|
7-8
Very Good.
Commendable Effort.
|
9-10
Excellent. Outstanding effort.
|
/10
|
Originality/Creativity: The logo and other items are original, innovative, and inspired. They are not directly copied from the internet or traced. All artwork used to create the logo is original. There is evidence of this by the completion of the original thumbnail sketches.
(3 thumbnail sketches were completed and turned in to Mrs. Hurd). |
|||
/10
|
Logo Design Concept: The logo includes a symbol and text. Logo represents the business effectively and clearly. The logo meets the criteria for effective logo design. Two sketches were completed.
|
|||
/10
|
Technical Elements: The craft of the final logo shows skill in creating shapes, treating text effectively, choosing and using color, and good use of negative space.
|
|||
/10
|
Effort and Participation: The student was cooperative during instructional and used all work sessions productively. The student made an effort to contribute positively to the classroom environment. Excellent effort is evident. Personal Growth: The logo design show that student challenged his/her self. The student put time and effort into developing idea. The work shows improvement from the student’s previous projects
|
|||
/10
|
Presentation: The final presentation is a good example of 2-d composition and unity of elements. Technical skills are evident and there are not smudges, creases, or folds visible on the artwork.
|
|||
___________/Total pts.
X’s 2= final grade
|
Please answer:
|
|||